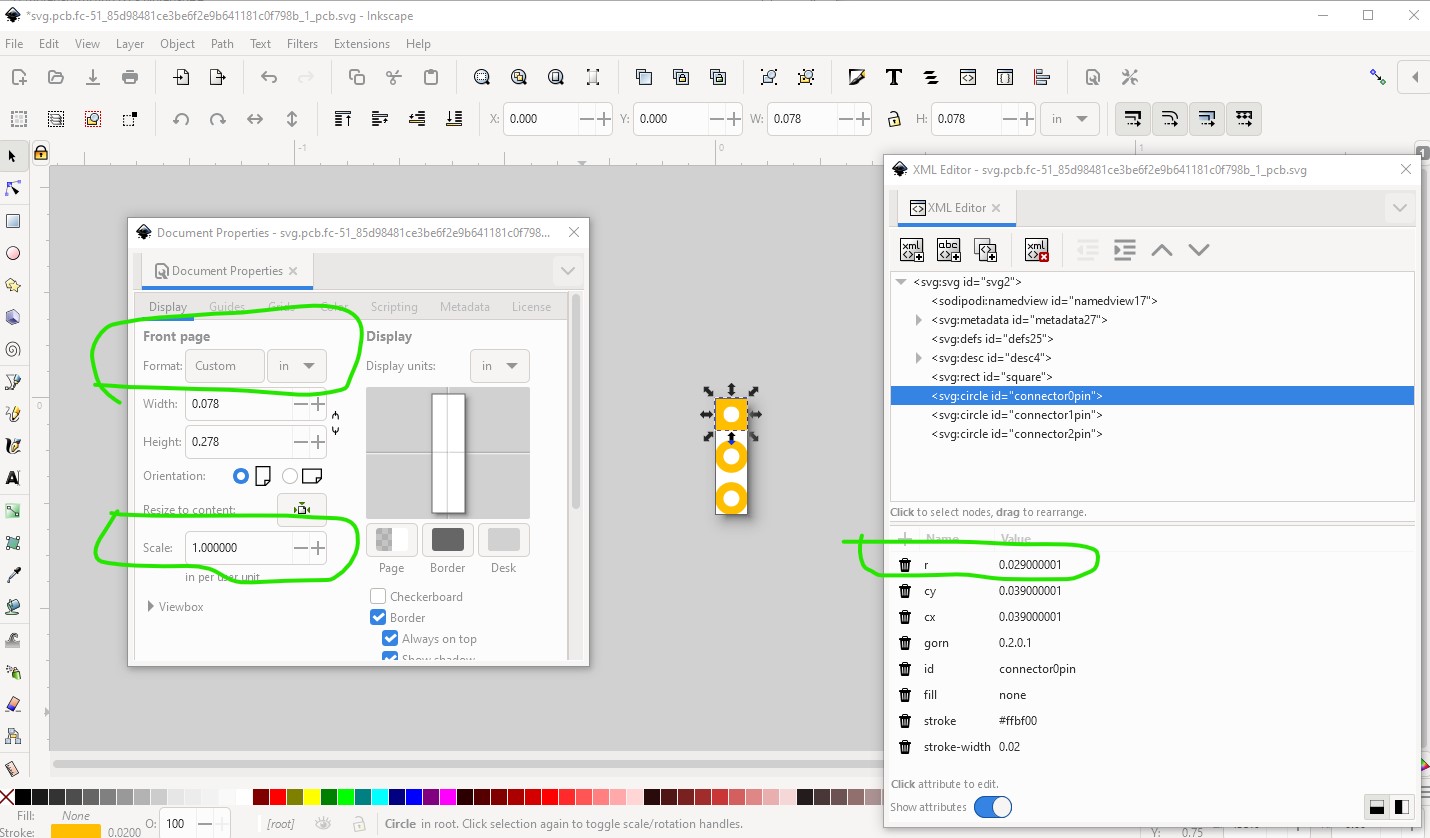
does anyone know how I can scale this svg content ? I tried the usual widht and height but that increases the white space around it too. I just want to increase

javascript - scale an SVG group element to have a path centered in viewport dynamically on click - Stack Overflow

css - How to animate a (path) element inside an svg to scale larger and smaller without moving position visually - Stack Overflow

How to correctly display SVG path graphic after map scale change using ESRI JavaScript API? - Geographic Information Systems Stack Exchange

css - Possible to build an svg that has fluid horizontal scaling, similar to old table-slice method? - Stack Overflow