
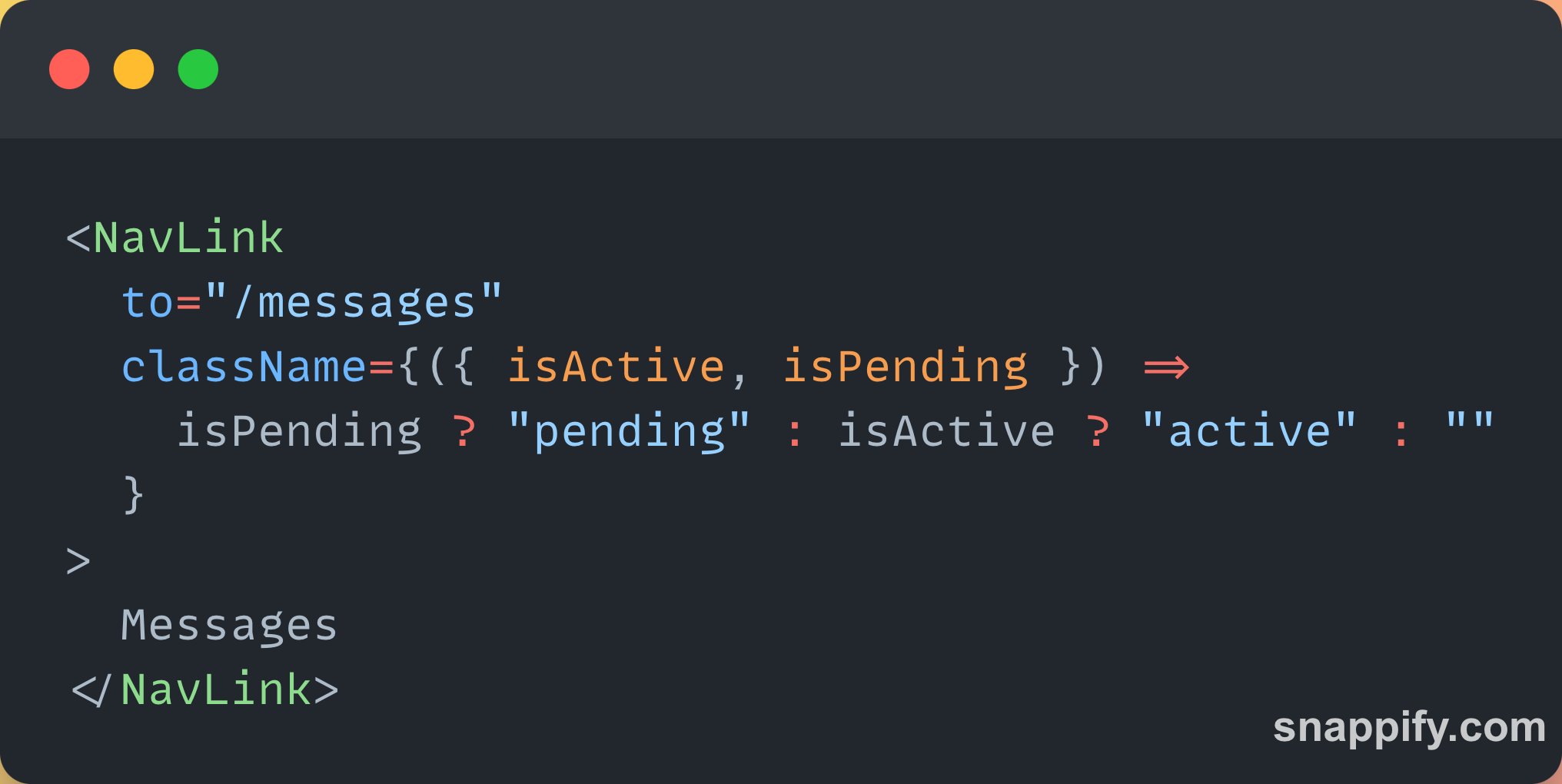
Remix 💿 on X: "<NavLink> makes it easy to style your links when they're active or pending. Just pass a function to `className`, `style`, or `children` and render whatever you need! Router
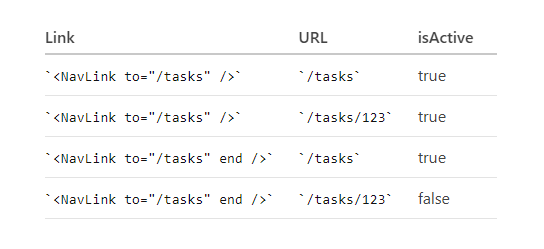
NavLink isActive is not returning true on all paths with multiple paths on same component · Issue #6759 · remix-run/react-router · GitHub

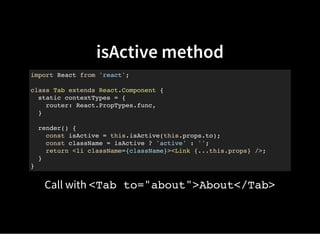
javascript - NavHashLink - React does not recognize the `isActive` prop on a DOM element - Stack Overflow












%20(1).webp)