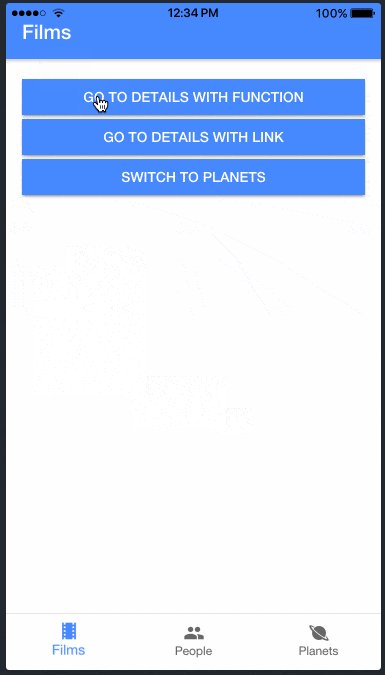
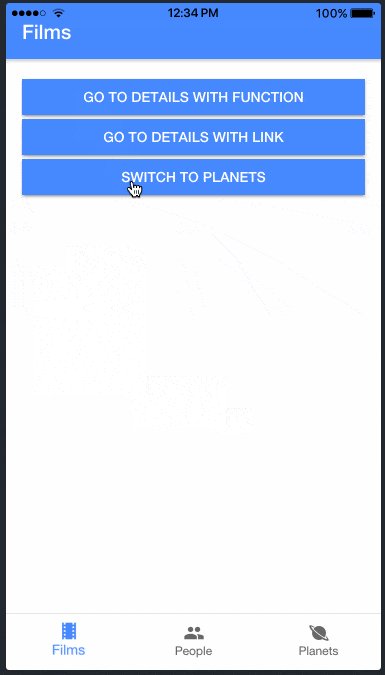
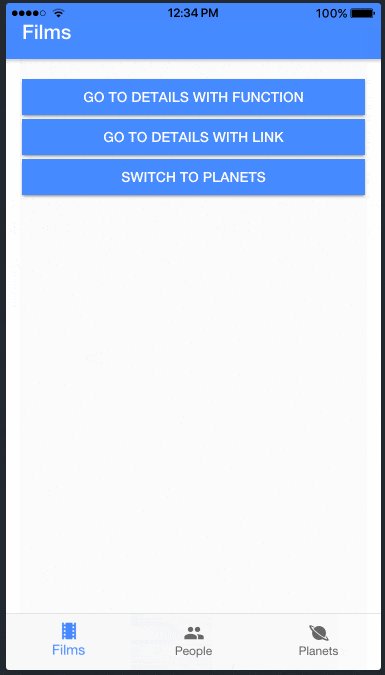
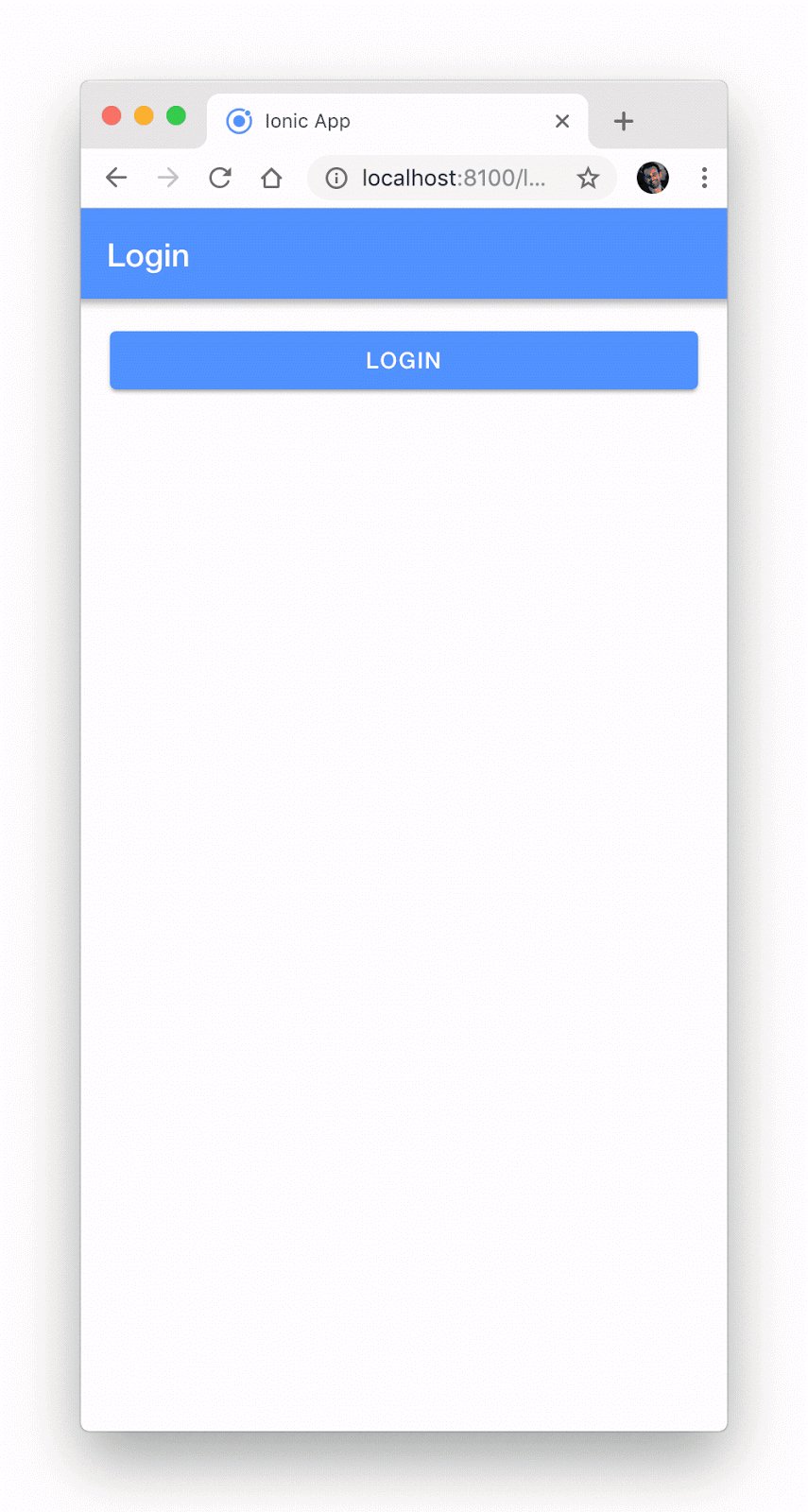
Implementing navigation in Ionic. I've been developing mobile apps using… | by Abdulrahman Falyoun | Medium

CELLONIC® Batteria compatibile con Alcatel LinkZone MW40 / MW40CJ / MW40V / MW40VD / MW41NF Ricambio da 1950mAh per router portatile wifi hotspot wlan : Amazon.it: Informatica
bug: (Vue) Cannot use `router-direction` on a `router-link` element · Issue #22815 · ionic-team/ionic-framework · GitHub
bug: Ionic Angular routerDirection not being reset to "auto" · Issue #21161 · ionic-team/ionic-framework · GitHub
ASP.NET / ASP.NET Core: Ionic Capacitor: Get Current Position and Display Driving Route Using Google Maps and Geolocation.