Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

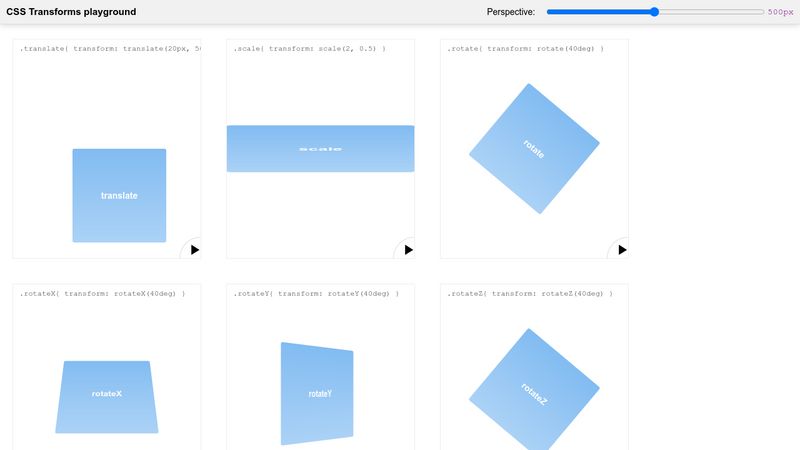
CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

jhey △🐻🎈 on X: "📢 CSS Tip No need to chain your CSS transform soon! (when @googlechrome 104 lands 🙌) Only chain them when you need to 😎 Remember, it's "translate, rotate,

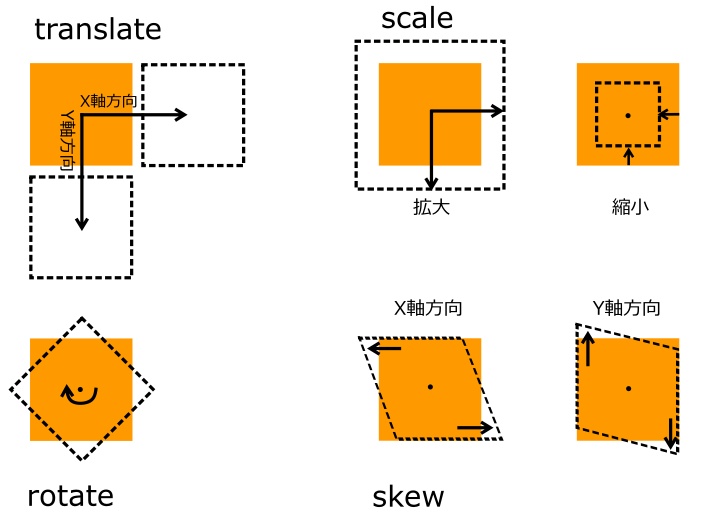
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download