Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

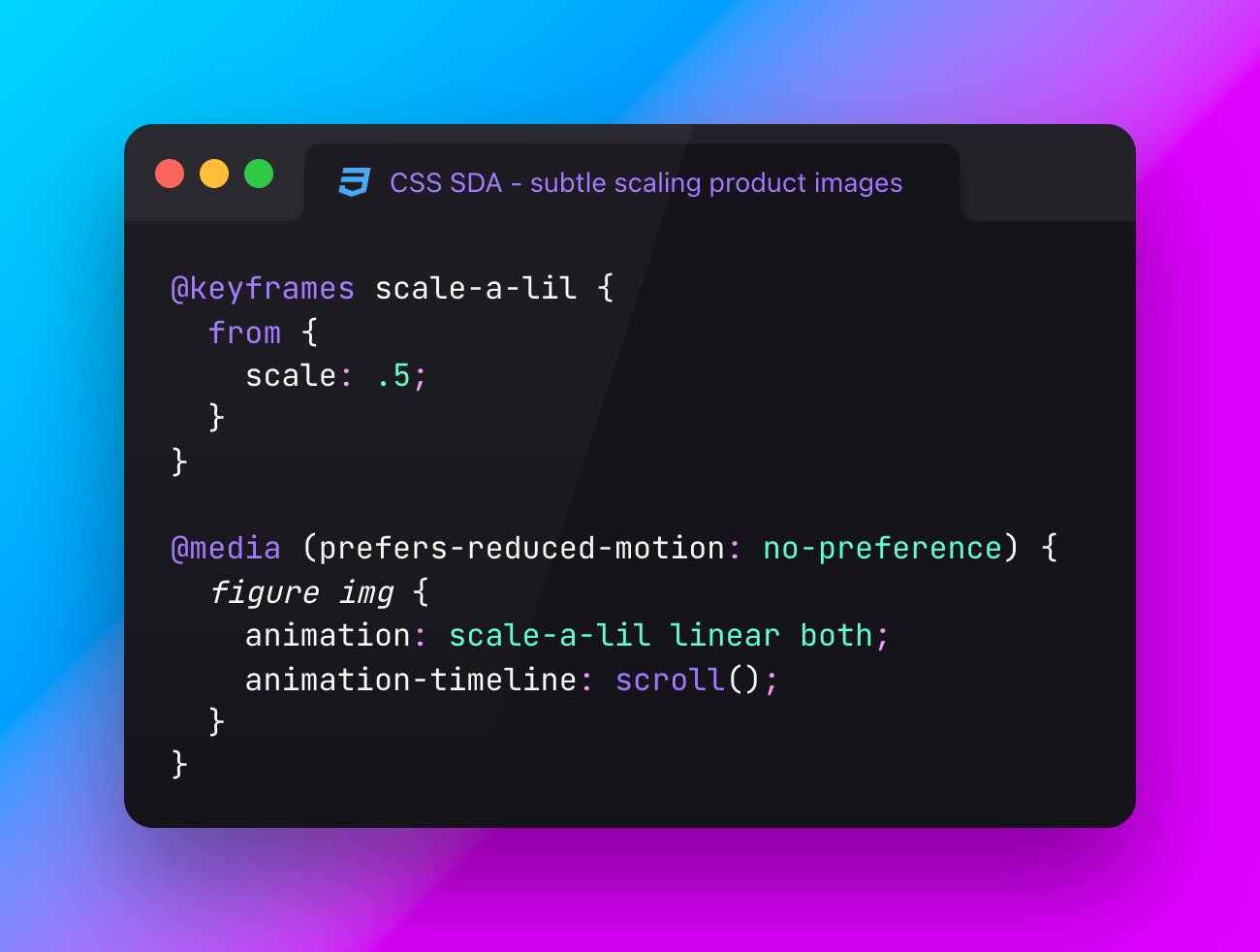
Adam Argyle on X: "How? ✓ 2 lines of CSS ✓ a courtesy media query ✓ a keyframe scale animation is driven by the entire scroll length of the page https://t.co/HIO6ElUv18" / X